這個教程來自公眾號《自律的音律》,已授權轉載。略有改動~
原標題《圖表進階 | PPT里的表格真是丑爆了!》
哈嘍,大家好呀~
工作中,當我們需要展示的數據較多時,通常只能將表格放上去。
但我猜應該有很多人跟我之前一樣,把數據排列好之后,手動用線條去分列或突出吧?
今天,給大家帶來 5 份基礎表格效果!
01、重要數據突出
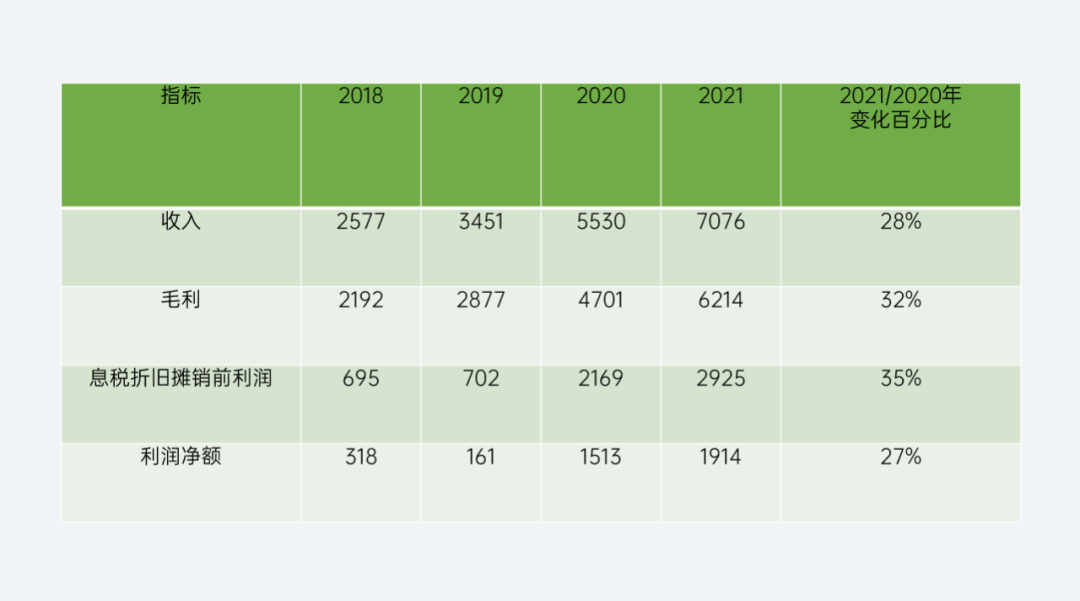
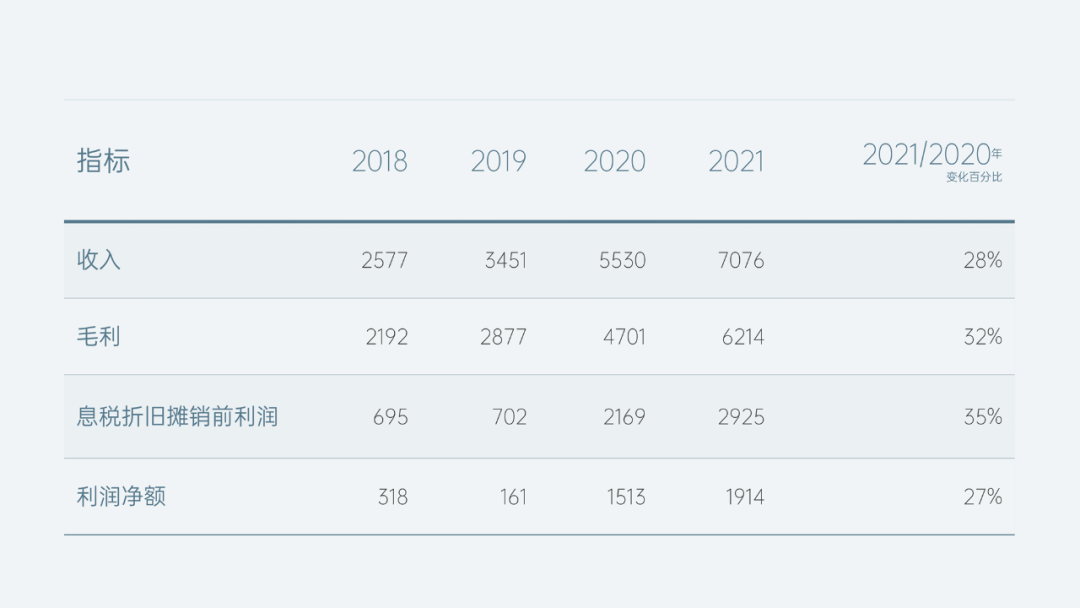
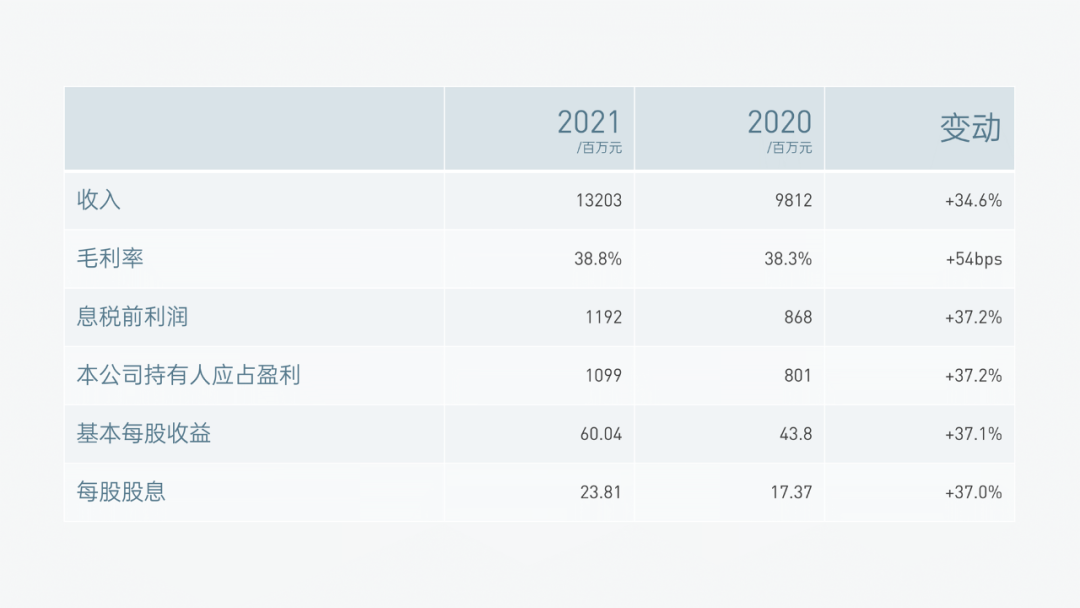
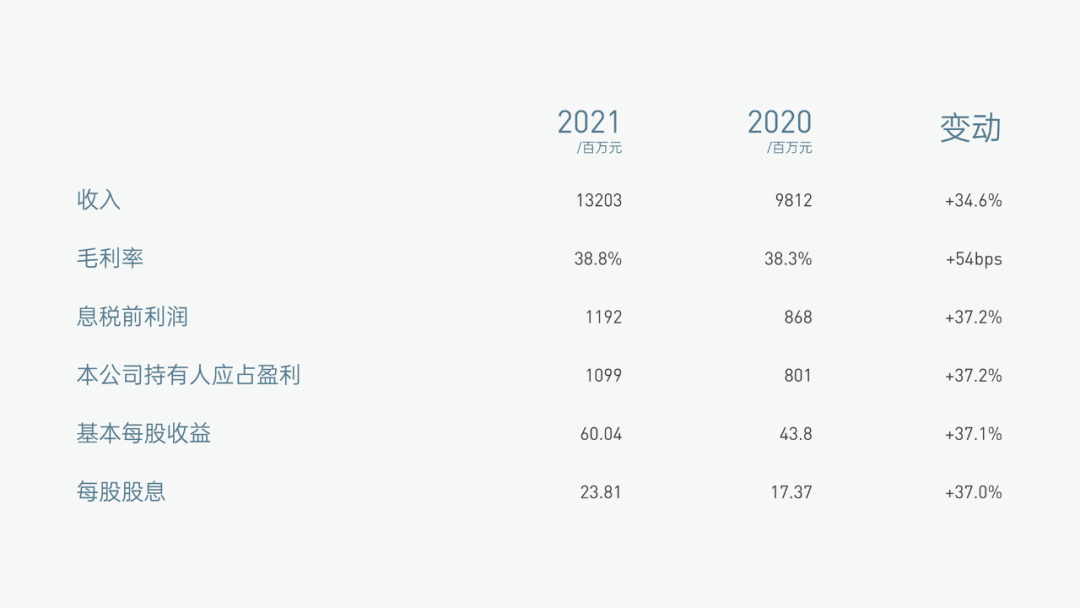
第一份圖表,隔行換色,再用粗線條突出強調 2021 列的數據,整體簡單、干凈又美觀:

這種表格效果,如果是以前,我可能會手動插入兩個粗線條。
現在嘛,我們來規范操作看看~
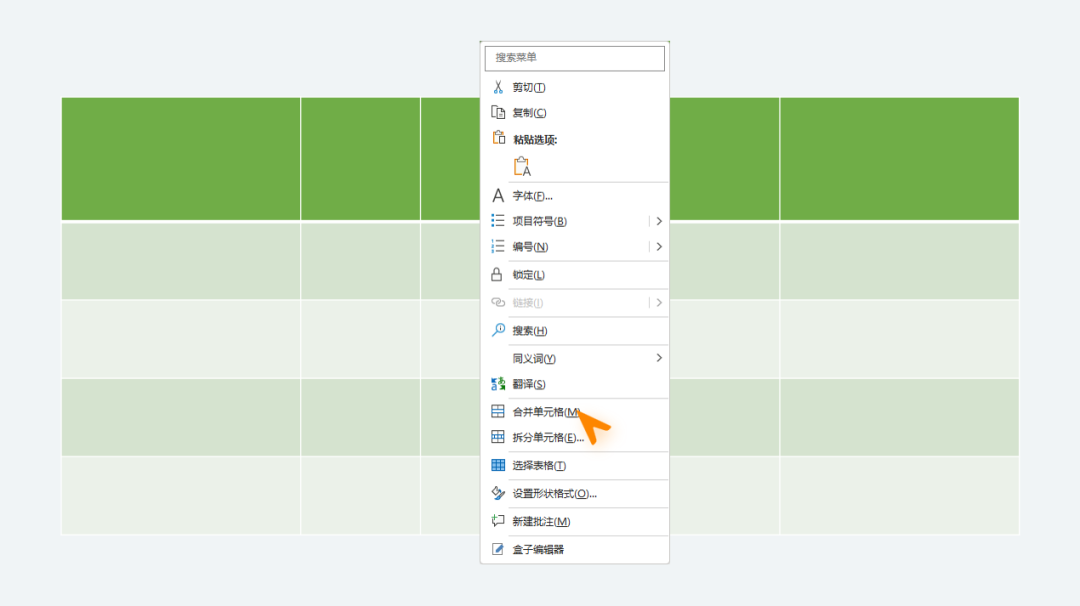
首先,插入 8 列 5 行的表格,將前兩列和后兩列分別按行合并單元格:

接著輸入數據:

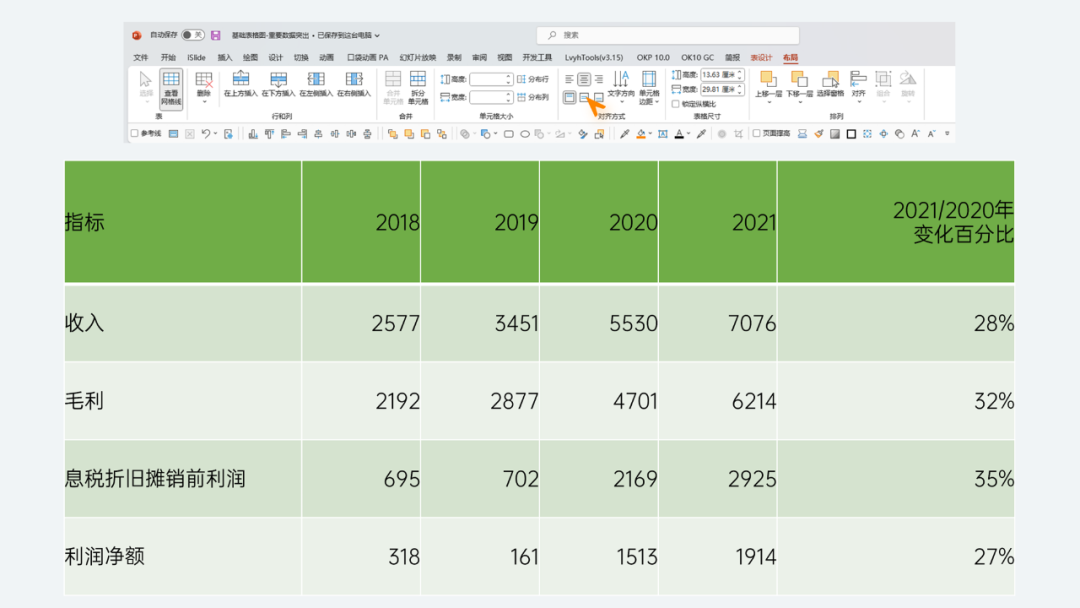
選中表格,在布局-對齊方式里,將文本垂直居中,并將第一列文字左對齊,數據列右對齊:

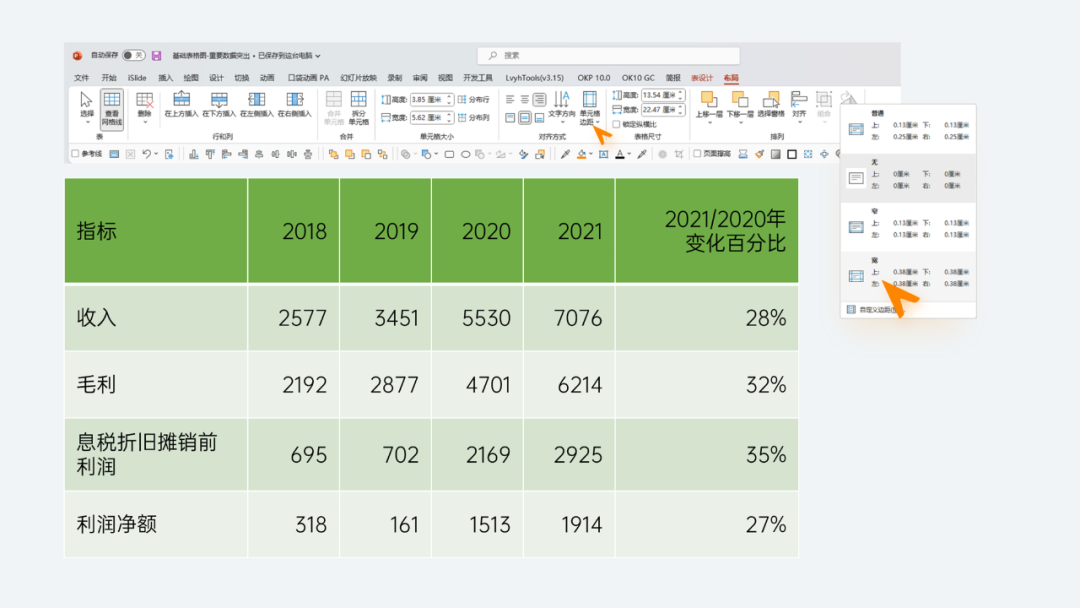
此時,發現兩邊的間距過于貼邊了,可以選中表格,在布局-對齊方式中,選擇單元格邊距-寬(也可以自由設置邊距):

設置文字格式,然后選中表格,在表設計-表格樣式中,選擇淺色樣式1-強調四:

將表頭和表格的底部邊框設置明顯的顏色,框選下面四行,設置淺色的內部橫框線:

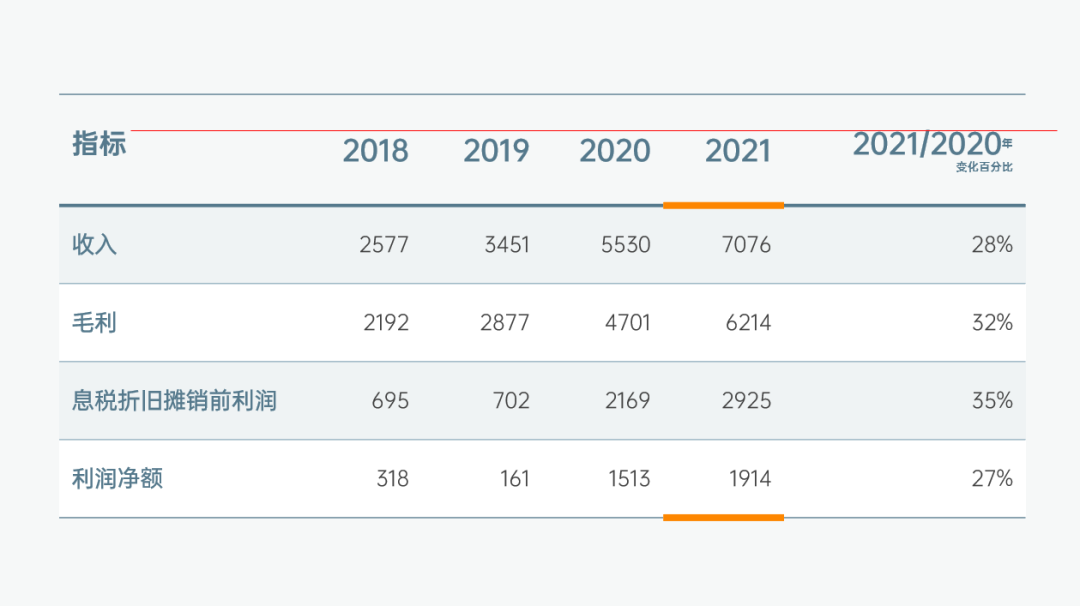
圖表的基礎美化就完成了,接下來,用粗線條突出 2021 列的數據。
選中第五列第 1 行和第 2 行,插入一個粗的內部橫框線,底部做相同的操作:

此時,由于最后一列的表頭多了一行文字,所以未與前面的表頭對齊。
需要給前五列加入空格,并且復制“變化百分比”的文字大小,使表頭部分橫向對齊:

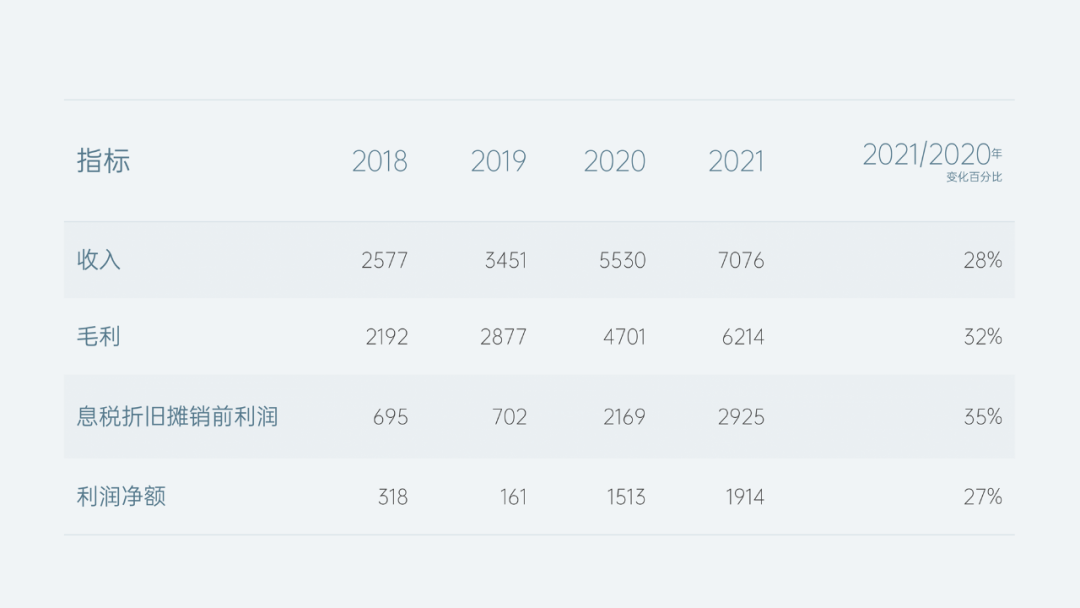
至此,第一個表格就優化完成了:

02、強調某行某列
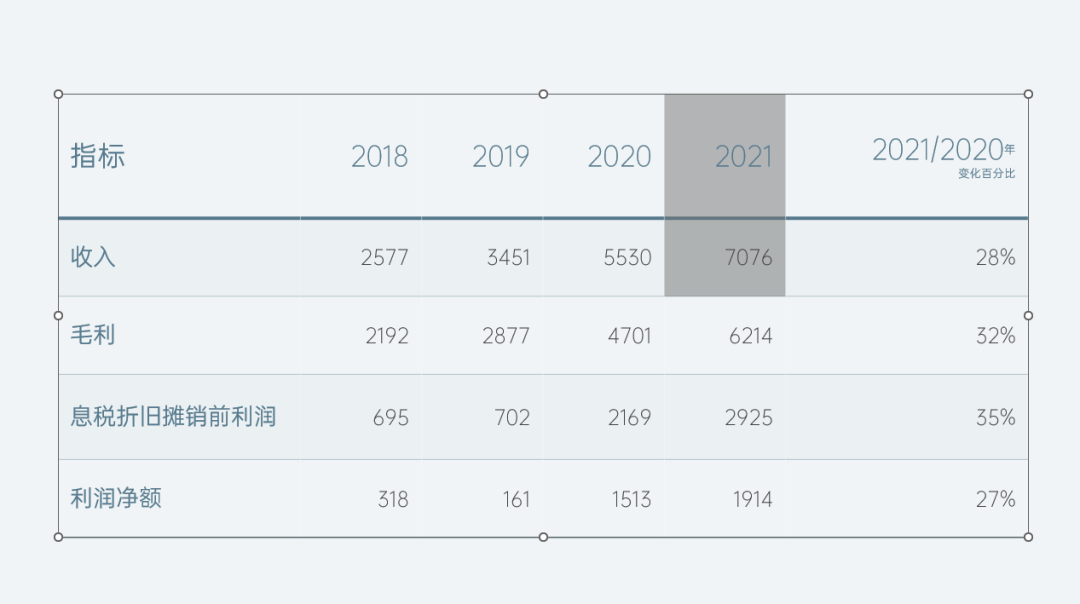
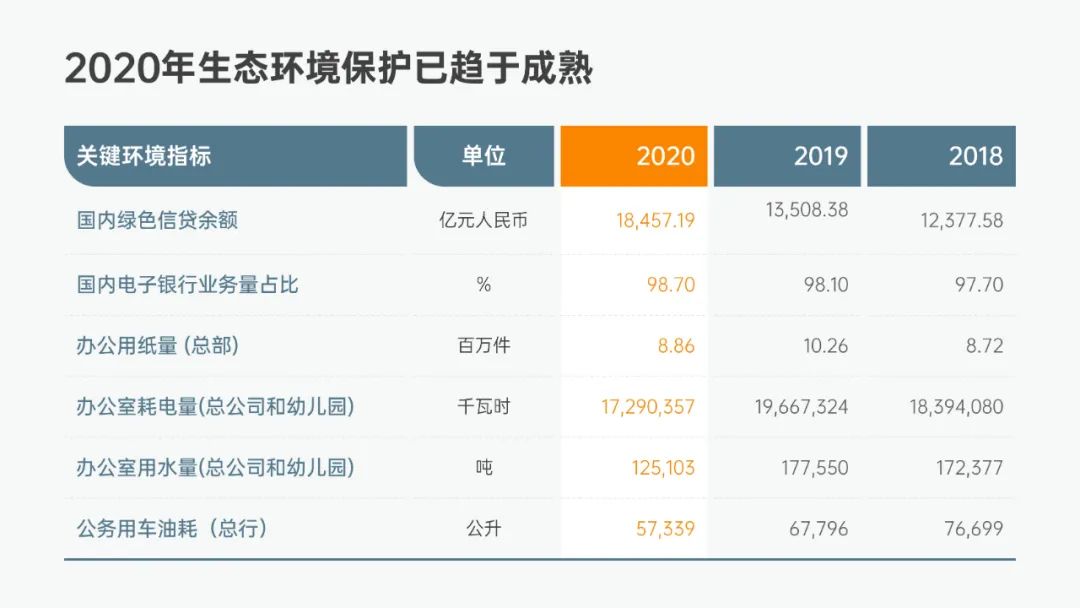
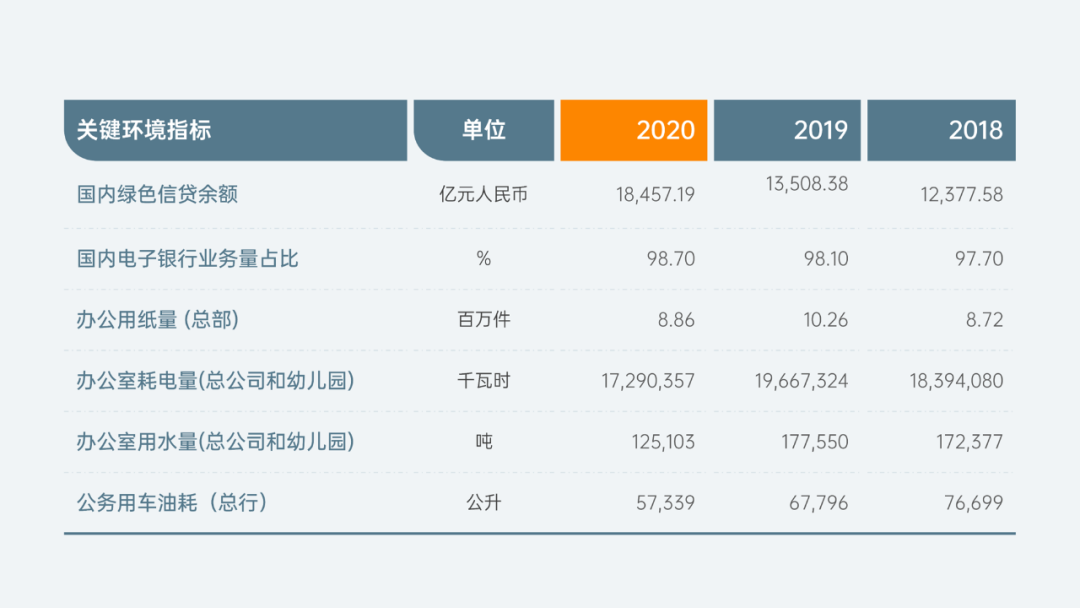
以色彩填充的方式突出某一列,看起來非常清爽整潔:

首先,插入 5 列 7 行的表格,并將前兩列合并單元格:

輸入數據,并設置表格布局和文字格式:

然后取消底紋填充,選擇無框線:

將表頭的底部框線設置為深色,其他橫框線設置淺色:

選中 2021 這一列,底紋填充設置為白色,并將文字顏色改為橙色:

這份特簡單的表格就完成啦:

繼續瞅瞅第三個表格吧~
03、創意表格表頭
在上一份表格的基礎上,將表頭的填充改變成了異形:

首先,插入 10 列 7 行的表格,將前兩列分別按行合并單元格:

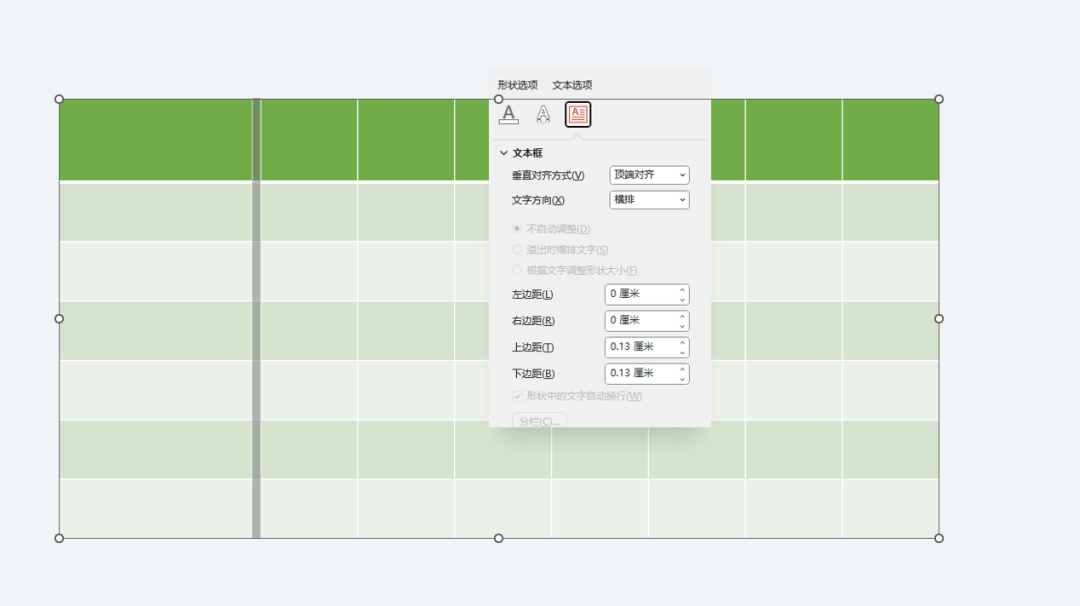
將第2、4、6、8 列的單元格寬度,設置為 0.2 左右(先把文本左右邊距設置為0),作為每一列數據的空白間隔:

輸入數據,并在表設計-邊框中,選擇無框線。
然后一列一列地設置“淺色+虛線”的內部橫框線(避免選中間隔列):

修改文本顏色以及字號,接著插入一個同表頭高寬一致的圓角形狀,復制粘貼,選擇圖片或者紋理填充即可:

最后,將 2020 列用第二份圖表的方法突出,整份圖表就制作完成啦:

04、表格與眾不同
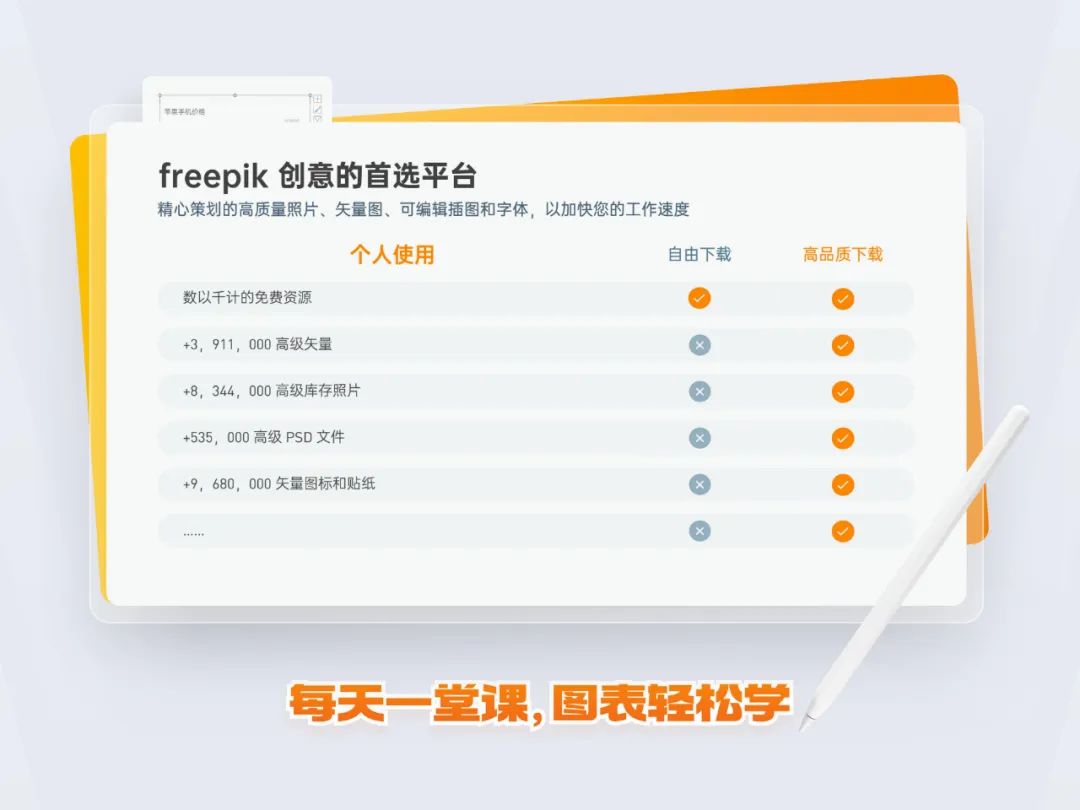
與上幾份表格不同的是,這里的數據列表使用圖標或圖片代替,看起來更直觀、有條理:

首先,插入 3 列 12 行的表格,并將 3、5、7、9、11 列的高度設置為 0.4 左右:

接著輸入數據,修改表格的底紋并取消邊框:

插入與表格同高同寬的形狀,顏色選擇區別于背景顏色即可:

復制粘貼,選中第一列,依次選擇圖片或紋理填充:

后面兩列,插入兩個圖標,依次與形狀一同用圖片填充即可:

來看看最終效果吧:

是不是超快?再來看看最后一個圖表吧~
05、凸顯關鍵數據
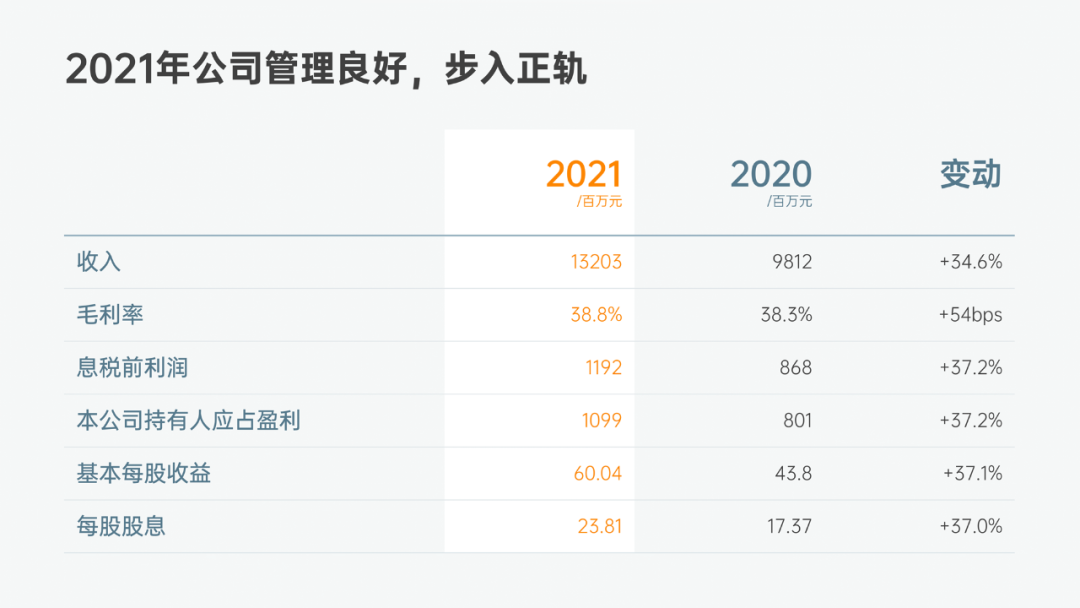
還是用不同顏色突出一行或一列,加陰影效果的同時,其它未突出部分需要更清爽一些:

插入 7 列 6 行的表格,將第一列和最后一列的寬度設置到 0.58 厘米左右:

設置底紋填充為無填充,中間 5 列的內部橫邊框為淺色直線,接著輸入數據看看效果:

將“螺絲部件”這一列的填充顏色,設置為橙色,并設置陰影和白色邊框:

一份可編輯的單行突出表格就做好啦~
加上標題看看最終效果:

最后,我們回顧一下五張圖表的知識要點:
- 使用粗線條突出列數據
- 改變填充顏色突出數據
- 運用圖片填充設置表頭
- 利用圖標圖片美化表格
- 添加陰影效果突出重點
以上,就是本期圖表教程的全部內容了,如果喜歡這個專欄,可以幫我點個贊,每一個點贊都是對我的鼓勵!
如果還有其它的想學習的PPT教程,也可以去關注一下他們的公眾號《自律的音律》哦~