今天的教程來自知乎以為名為M udo的大神,教程講得非常系統,且非常實用。主要講解PPT圖文排版技巧,回答三個困惑:1、PPT該用什么字體?2、PPT字體該用什么顏色?3、PPT字該放在什么位置?
相關教程:
1.字體選擇與字體組合方式
首先我挑選了一些我個人覺得不錯的設計作品,根據這些作品的設計目的和最終效果,分為“A”、“B”兩組。
A組是“圖片突出”,文字存在的目的只是粉飾這張照片而已。
B組是“文字突出”,文字在圖片的襯托下被重點突出出來。
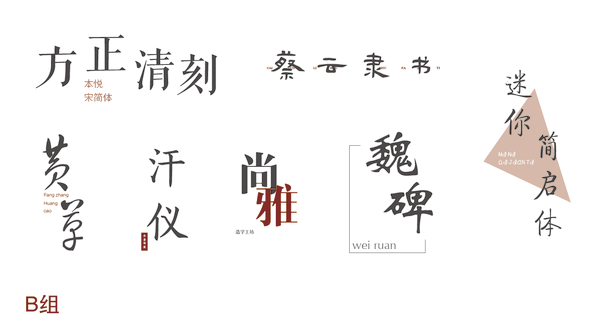
然后將它們的文字部分“裁剪”出來,然后根據原本文字的樣式以及文字組合方式,最后分組排列出來。
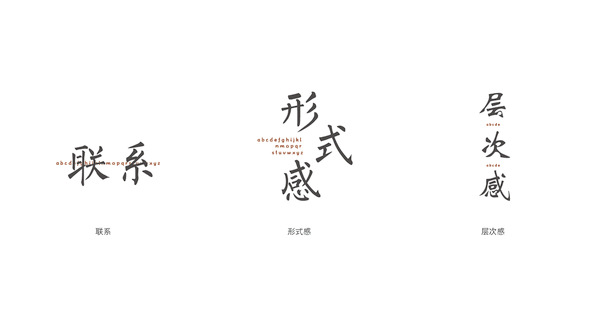
效果圖如下:


可以看出這兩組的字體之間差異很大的,在字體選擇上:
A組的字體主要是現代等線體,筆畫沒有裝飾。出現題材很廣泛,大多數是一些商業圖冊上,或者用于襯托人物場景時尚氣質的圖片上。
B組的字體主要是古典襯線體,筆畫裝飾強烈。多出現在傳統、自然的以及一些抒情性很強的照片上。
在字體組合方式上:
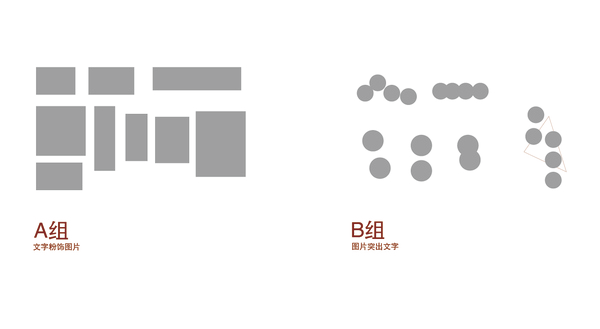
A組的字體組合都被緊密地排列在一個無形的矩形里,在視覺上形成一個面。
B組各個字之間松散地擺放組合在一起,在視覺形成一個個點。
其實可以這樣去理解這兩組字體在視覺心理的效果,見下圖:

而造成這兩組字體在視覺心理上的區別,這和一張攝影作品兩個重要的元素有關
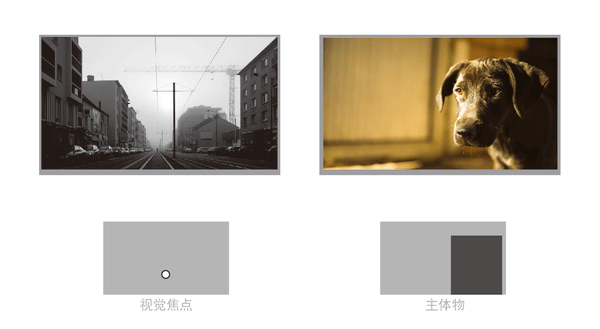
2.主體物與視覺焦點
主體物的視覺焦點是攝影作品里的兩個基本要素,因此在一張照片里通常會有一個突出的人或物作為主體。而其他例如在風景類攝影作品,照片里即使沒有明確的主體物,也會存在一個視覺焦點。
一張攝影作品的主體物和視覺焦點是很容易看出來的,如下圖:

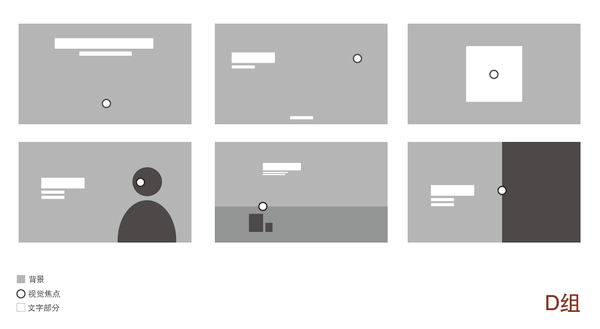
為了展現“圖片突出”的優秀設計作品里,文字部分與這兩個基本要素的位置關系,同樣做成效果圖。分C、D兩組展示。
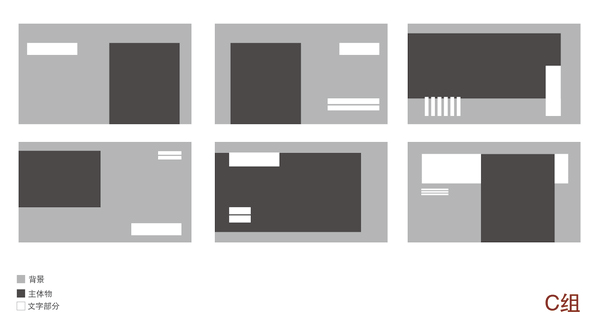
C組是文字部分與主體物的位置關系
D組是文字部分與視覺焦點的位置關系


(C組的深色塊是主體物,D組的白點是視覺焦點,白色塊是文字。)
其實無需我多說,大家應該能從上面的效果圖,可以大約地看出文字與兩大元素之間的關系吧?我根據我的觀察結論作一個整理:
如果把主體物看作是一個面,就不難理解在一個需要文字粉飾圖片的作品里,字體之間會被聚集在一個面里,因為面元素的重復出現在一個畫面里,整體畫面就不會出現違和感,還能讓文字和圖片之間保持和諧統一。
如果你能觀察了足夠多C組類型的“效果圖”后,就發現了在所有的這類優秀設計作品里,文字部分與主體物之間的位置大小關系有三大原則:
1:文字部分的面積絕對不能大于或接近主體物的面積。
2:文字“面”與主體“面”的邊線保持聯系(直線或平行)。
3:文字“面”或者與畫面邊緣的距離幾乎相等于主體“面”與畫面邊緣的距離。
現在來看看D組,文字部分與視覺焦點的關系基本和上面的鐵律相似,但唯一的特別之處在于:當視覺焦點位于畫面中線,文字部分使用居中式。
不過同樣也是觀察了足夠多的“效果圖”后,發現視覺焦點的位置不僅僅是與構圖有關,這其中還有很多的特殊情況必須要注意到:
1:當照片的主體物是分散且毫無意義的,視覺焦點默認在畫面中心。
2:當照片被某一個場景或物品切割了整張畫面時,視覺焦點只會出現會在切割線上。默認位于中心點或者色彩密集的地方。
3:眼睛單獨作為視覺焦點
第一點提到的照片的主體物是分散且毫無意義的。舉一些例子,它們的題材一般是拍攝天空、無邊際的森林樹木又或者下雨的場景等等... ...這類照片的視覺焦點默認在畫面的中心點,并且文字部分也只能固定在畫面中心,因為文字部分在這時需要擬補原本照片缺乏視覺焦點的缺陷。(D組第一列第三張)
而第二點提到某些被一個場景或物品切割了整張畫面的照片,通常是因為地平線或者海岸線之類引起的。還有一種類似的情況是,當照片里的主體物太大,以至于切割了背景出現切割線時,主體物就不能作為一個面來看待了。如D組里二列第二和第三... ....就是這種情況,視覺的焦點通常位于切割線的其中一處,通常是色彩密集出現的地方。
第三點非常重要!在畫面的內容里眼睛的存在會形成一個視覺焦點,不管是人還是其他生物的眼睛,只要是看到眼睛,那么文字部分的排版就要依據“眼睛”(視覺焦點)而不是人本身(面)
已經說了好多東西了... .... 那現在就目前的理論來實際操作一下吧,做一組“文字粉飾圖片”的例子。
就先拿第二節開頭展示的那兩張攝影作品來做吧... ...文字部分就直接取至A組




以上的例子文字部分是怎么選擇位置的,詳細見下圖:

上圖是說明我并不憑感覺去確定文字部分的位置,僅僅只是按照三大原則來確定的。在左圖中,小狗雖然是照片里的主體物,但是因為眼睛的存在,所以文字的排版必須依照視覺焦點(眼睛)來排版,這是之前D組結論提到過的。但是在計算字體部分與畫面邊緣的距離的時候,依然參照與主體物與邊緣的距離,而非視覺焦點與邊緣的。
而右圖中,視覺焦點確定在照片透視的滅點,由于是處于畫面的中線,因此文字部分采用居中式。除此之外,因為照片上的主體物并不明確,所以文字離邊緣的距離沒有參考,只要與視覺焦點的聯系不變,文字部分位置隨意。
后面我又加上了兩個例子,因為彌補前兩個都是以視覺焦點做參照的例子,所以第三個例子以主體物(杯子)為參照的排版,其中的過程和前兩個差不多,就略過吧。最后一個例子因為照片是主體物是分散且毫無意義的(星空),所以文字部分只能固定在畫面中心,彌補主體位置。
事實上我還想要舉更多的例子來說明各種情況,但是寫到這里感覺篇幅已經很長了。現在還只講了一部分“文字粉飾圖片”的原則與規律,現在在下一節來講“圖片突出文字”的特點。
3.字體與圖形的配合
以“圖片突出文字”為目的的排版,其特點是不需要分析照片里面的元素。在大部分設計教程以及很多優秀的設計作品里,圖片被認為只是作為一個大色塊存在,它的存在只是為了最后你想要表達的文字(情感),鋪設基調。而我前面就提到的,B組的字體組合方式往往用分散的點狀擺放,因此放在照片這樣一個大的“面”上,形成元素的對比效果,可以更有效的突出文字部分。
但是這樣有一個很大的缺點:過于分散的字體之間不僅容易缺乏聯系,而且還會造成閱讀困難。此外,一張太花哨的照片也會導致你的文字部分難以突出。
大部分優秀排版里采用的解決方案是運用字體與圖形的配合,而其中類型有三種:
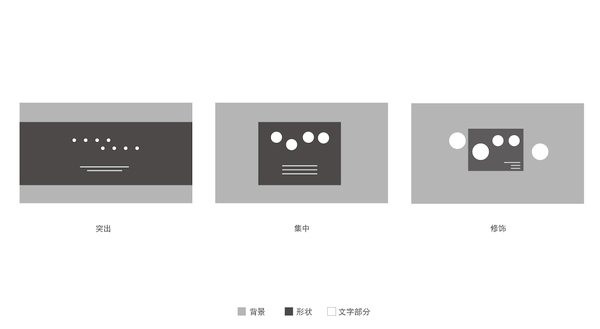
第一種:形狀圖形
形狀圖形主要指方形、圓形以及一些不規則的形狀圖形。
(下面的效果圖都是我統計優秀作品最常用到的方法)

上圖展示的是三種運用方形的方式,我從左到右依個解釋一下:
突出:當文字部分融入到圖片里變得難以看清的時候。在這里最好的辦法就是像這樣放置一個方形在背景,然后再調節字體的顏色與方塊對比,使文字部分突出。
集中:這種方法是為了不弱化圖片的情況下,讓文字部分集中在一個方形里,增加易讀性。是包裝設計常在出現的排版。
修飾:這個方形其實只是代表,代表所有不規則圖形的運用。當文字組合之間太過散亂,又或者字體之間大小的差異太大的時候,放置一個(不)規則圖形,盡可能連接到每一個字上,形成聯系。

這是方形“集中”的例子,方塊的存在突出了文字本身,又保證了閱讀順暢。同時這個方塊可以在這張照片上的任何一個位置都沒有影響,所以很適合包裝設計的需要。
根據評論區的建議,形狀圖形這部分我補充一點:形狀圖形的用法通常有兩種,一種是中間加上一個深色的形狀,字體的位置放在形狀的中間。另一種是在圖片的上下兩邊各加一個淺色形狀,字體的位置放在形狀與圖片交界的地方。這兩種方法簡稱為“一黑二白”,見下圖。

而關于形狀的顏色和透明度設置,請看本文的色彩部分。

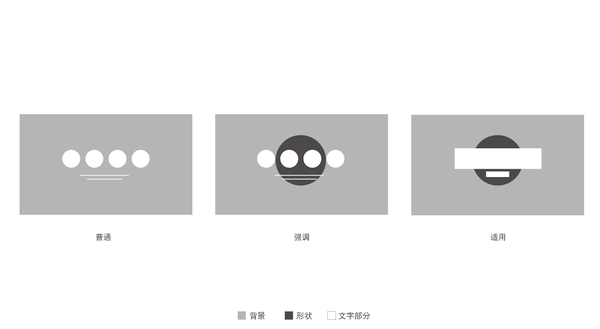
上圖是關于圓形的常見運用:
普通:這是一個作為對比的普通排版
突出:這個比起方形有著好的突出效果,這個圓形可以替換成一些素材,比如墨滴之類的圓形素材,甚至可以利用圖片本身存在一個巨大的圓形物體的,來突出文字部分。
適用:這個同樣可以突出“面”文字,這就也為什么這個方法經常出現各類商業圖冊、海報以及各類宣傳單... ...

上圖是舉例古文字也是可以作為一個圓形的運用。
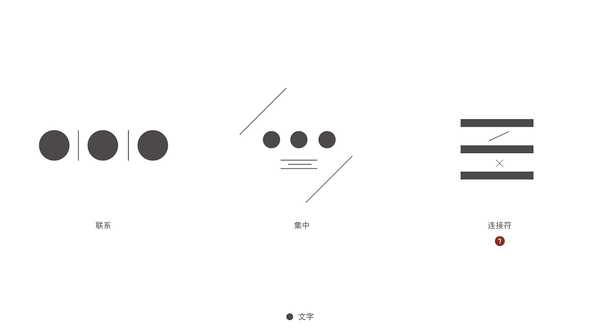
第二種:直線
直線分兩種,一種就是純粹的一條直線,而另一種則是由細小的字組成的一段文字(通常是英文)。

上面是純粹的直線運用舉例
聯系:很常見的運用方法,不需要解釋了吧...
集中:作用和方形“集中”相同,只是這個是用兩條線組成一個隱形的方塊,更有形式感。不同這種只能出現在色彩單一或大量留白的照片。
連接符:增加形似感的小東西... ...可以用于連接兩段文字的內容,時尚類設計作品最常用到,在下面打一個問號,是因為連接符的種類很多,上圖只是舉例... ...

這是另一種“直線”,由一排細小的字組成。
聯系:與上一種相同,但只適用于標題文字較少的時候。剩下兩個不用解釋了... ...大家應該都清楚。
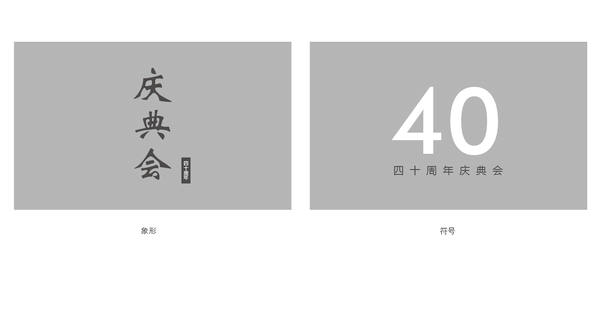
第三種:字符

一般是指的數字以及英文字母,配合文字能有更好的突出效果。如上圖,,而阿拉伯數字的效果最佳。
以上就是字體與圖形的配合部分,不過還有一個例子要特別說明一下:
上圖展示的是一個出現頻率最高的配合類型的,圓形形狀加上字符,然后用連接符接上你要表達的文字。這是最經典的配合類型了。至少突出文字部分的效果非常不錯!
相關教程:










2022年了,我看了還是覺得很有用,我要用盡畢生所學來評論,nb!
在用形狀加在背景上突出文字部分那個用古文字那里我覺得還有一點比較重要,就是古文字的顏色跟背景的顏色對比度要明顯,不然不明顯的情況下覺得還是很亂的。
太優秀了
只能說很強,非常強,而且無私奉獻。
文章寫的不錯,對我們做PPT有很大的幫助
你的站點也不錯呢~
下載了一堆你的素材,覺得實在是棒棒噠!必須留言感謝你一下!加油李二狗!
真的非常非常有用!!!!實例的圖片也很簡單明了!!!!十分感謝!!!!
非常用心都是干貨的教程,真的衷心感謝分享者!
有干貨也記得推薦給我啊
大神,請受我一拜
請問,你上面的 聯系 形式感 是用的什么字體?
不太清楚誒,這是轉載的知乎作者的,關于字體可以用站里的搜索功能搜索“字體”有類似款的。應該在這里:http://www.utxesa.com/32-ppt-sucai.html
感謝無私分享 找到這兒是種幸運 幫我做商業計劃書節省了面子時間
有幫助就好啊
太贊了!
加油,能體會那種感覺。人都是被逼出來的~
心意收到,3q
謝謝你無私的分享,受益匪淺。
這是知乎大神寫的,很棒
生!!!
知乎,大神太多了
恩,知乎大神太多了